Create High Availability Architecture with AWS CLI
- roshnipatil1314
- Oct 29, 2020
- 5 min read
Updated: Oct 29, 2020
>>>Task Description📄
⭕ Create High Availability Architecture with AWS CLI
The architecture includes-
🔰Webserver configured on EC2 Instance
🔰Document Root(/var/www/html) made persistent by mounting on EBS Block Device.
🔰Static objects used in code such as pictures stored in S3
🔰Setting up Content Delivery Network using CloudFront and using the origin domain as S3 bucket.
🔰Finally place the Cloud Front URL on the webapp code for security and low latency.
>>>Prerequisites of the given task📄
Install AWS CLIv2 in OS.
Configure AWS CLIv2 with IAM user.
>>>Some Basic Concepts 📄
What is EBS Volume ???

An Amazon EBS volume is a durable, block-level storage device that we can attach to our instances. After attach a volume to an instance, we can use it as we would use a physical hard drive. EBS volumes are flexible. We can use EBS volumes as primary storage for data that requires frequent updates, such as the system drive for an instance or storage for a database application.You can attach multiple EBS volumes to a single instance. The volume and instance must be in the same Availability Zone.
What is S3 Bucket?

Amazon Simple Storage Service is storage for the Internet. It is designed to make web-scale computing easier for developers. Amazon S3 has a simple web services interface that we can use to store and retrieve any amount of data, at any time, from anywhere on the web. It gives any developer access to the same highly scalable, reliable, fast, inexpensive data storage infrastructure that Amazon uses to run its own global network of web sites.
What is AWS Cloudfront?

Amazon CloudFront is a web service that speeds up distribution of your static and dynamic web content, such as .html, .css, .js, and image files, to your users. CloudFront delivers your content through a worldwide network of data centers called edge locations. When a user requests content that you're serving with CloudFront, the user is routed to the edge location that provides the lowest latency (time delay), so that content is delivered with the best possible performance.
Now Let's Start the Practical Part :-
1. Webserver configured on EC2 Instance
First we will launch one instance on which we have to configure the web server. command to launch the instance is given below .In my case :- key name is "mykey1" and security group id is "sg-481fc72f"
aws ec2 run-instances --image-id ami-052c08d70def0ac62 --instance-type t2.micro --count 1 --security-group-ids sg-481fc72f --key-name mykey1

Now we can verify it through Web UI.

Here we can see that the instance is successfully launched and now we are going to configure the web server on it . For configuring the web server we have to first install the httpd software with the help of yum and then we have to start the service of it .
Command to install httpd server:-
yum install httpd
Command to start the service :-
systemctl start httpd
Command to check the service is start or not :-
systemctl status httpd


Here we can see that the software is successfully installed and now we have to start the service and then check out the service is start or not.

>>>Here we can see that the status is in active (running) . Hence the configuration of web server is done successfully.
Here our step1 is completed ,now we move to the next step ..
2. Document Root(/var/www/html) made persistent by mounting on EBS Block Device .
Now we have to mount this root ( /var/www/html )on EBS block device , so for that we have to first create one EBS volume then attached that volume to instance , after that we have to partition it and mount it to that root .
Command to create EBS Volume :-
aws ec2 create-volume --availabilty-zone ap-south-1a --size 1 --volume type gp2
Now we can verify it through Web UI, that the EBS Volume is created or not..

Here we can see that the EBS volume is created successfully but it is not attached to any instance ( it is in available state ).. Now we are going to attach that EBS volume to the instance and command is given below :-
Command:-
aws ec2 attach-volume --volume-id vol-0aa9ce91e2a33c845 --instance-id i-0e27bbd24e1fff2b0 --device /dev/xvdf
Here our EBS volume is attached successfully, but now we are going to check it through Web UI.

Here we can see that the volume is in "in-use" state it means the volume is attached succesfully. Now we have to create the partition and mount it on root( var/www/html)
* Create a partition:-

*Format that partition :-
Command to format:-
mkfs.ext4 /dev/xvdf1
Command to check format is done or not:-
fdisk -l /dev/xvdf


Here we can see that the partition is done successfully ..
* Mount that partition :-
Command to mount:-
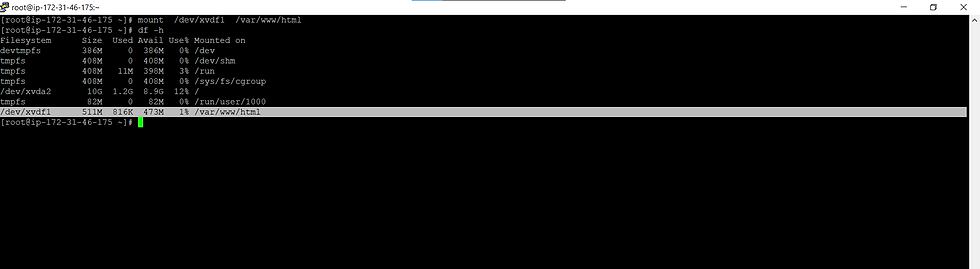
mount /dev/xvdf1 /var/www/html
Command to check :-
df -h
Here we can see that the mount is done successfully . If you want to know more about partition then go through this link .More about Partition...
Here Step 2 is done now we move to the step 3
3. Static objects used in code such as pictures stored in S3.
For putting the static objects in S3 which used in code we have to first create the bucket and then we have to upload that object to it . Command to create the bucket is to given below. In my case the bucket name is "cli-task6".
Command to create s3 :-
aws s3api create-bucket --bucket cli-task6 --region ap-south-1 --acl public-read --create-bucket-configuration LocationConstraint=ap-south-1
Command to put object in s3 :-

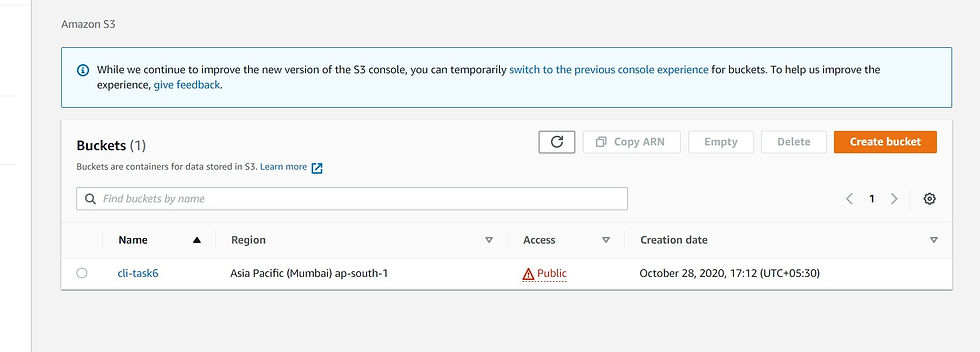
Here we can see that that the bucket is created successfully , Now we can verify it through Web UI.

Here we can see that the bucket is created successfully , now we are going to put the object in it . So for that we have to mention the source path and the destination path. For source path we have to mention the location where the object is stored and for the destination write the bucket name . Command is given below .
command :-
aws s3 sync "C:\Users\Roshu\OneDrive\Desktop\new" s3://cli-task6 --acl public-read
Now we are going to verify it through web that is is uploaded or not .

Here we can see that the object is uploaded successfully . But we have to be sure that the bucket and the object is publically accessible .
Here Step 3 is done now we move to the step 4
4. Setting up Content Delivery Network using CloudFront and using the origin domain as S3 bucket.
Firstly create the cloud front distribution for S3 bucket objects, In my case the origin-domain-name is :- "cli-task6.s3.amazonaws.com " and the command is given below .
Command :-
aws cloudfront create-distribution — origin-domain-name cli-task6.s3.amazonaws.com
Here the Cloud Front is successfully created but we are going to check it through Web UI.

Here we can see that the cloudfront is successfully created now we have to finally place the Cloud front URL on web app code for security and low latency .

Now client can easily access the services from the server by using server public IP with very low latency & high speed.

Now Our webpage becomes faster in terms of speed and time .
Here the given task is successfully completed .....
Thank you for visiting my article 😊😊....






Comments